Projects
Lunar and Planetary Institute

Description
During my time at the Lunar and Planetary Institute, I've redesigned and rebuilt our website in Bootstrap. This is a massive site, and every page needed to be converted to the new format. In doing so, I vastly upgraded the user experience, and improved the UI elements. The LPI brand guidelines are fully incorporated throughout the site.

Layouts
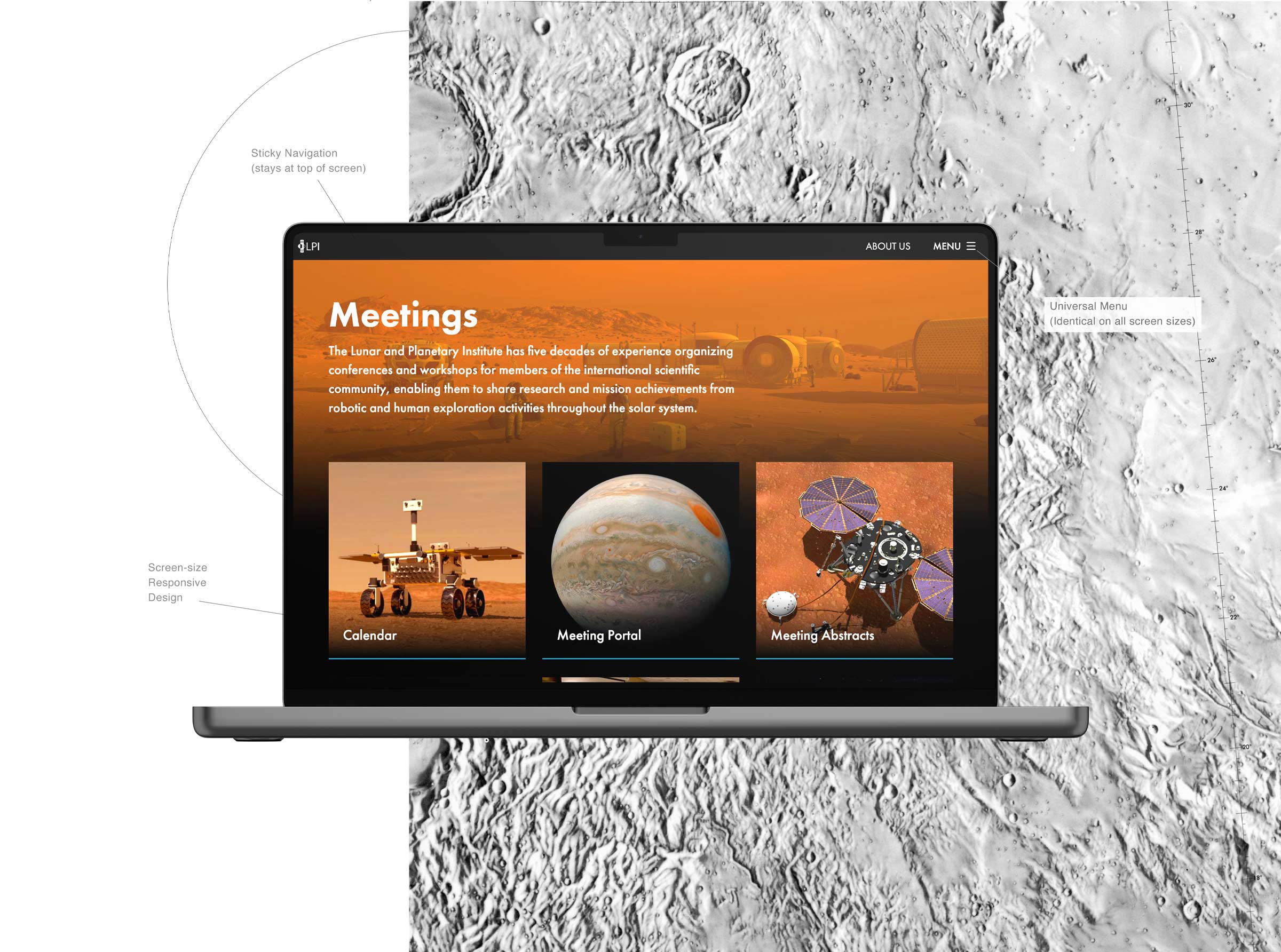
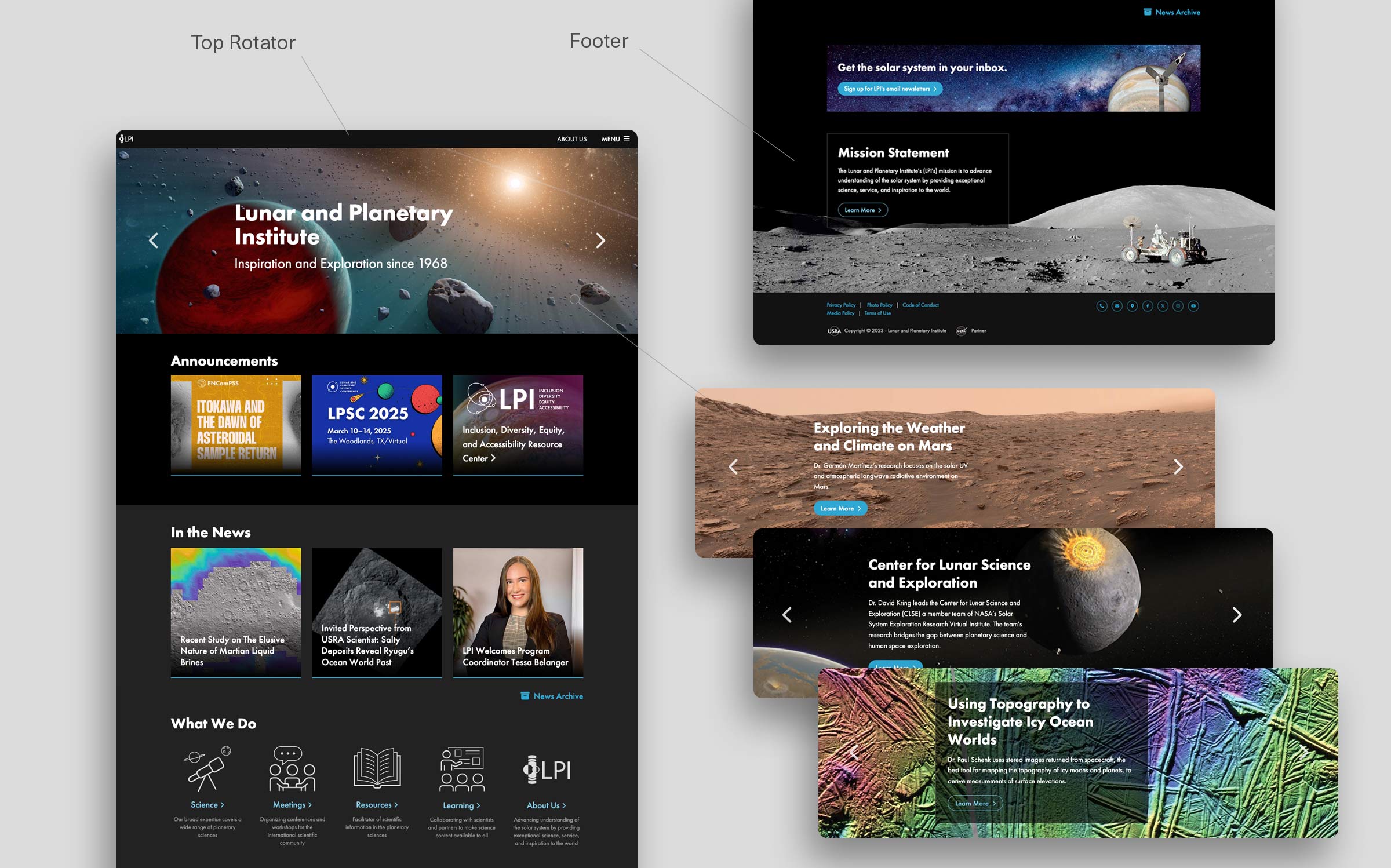
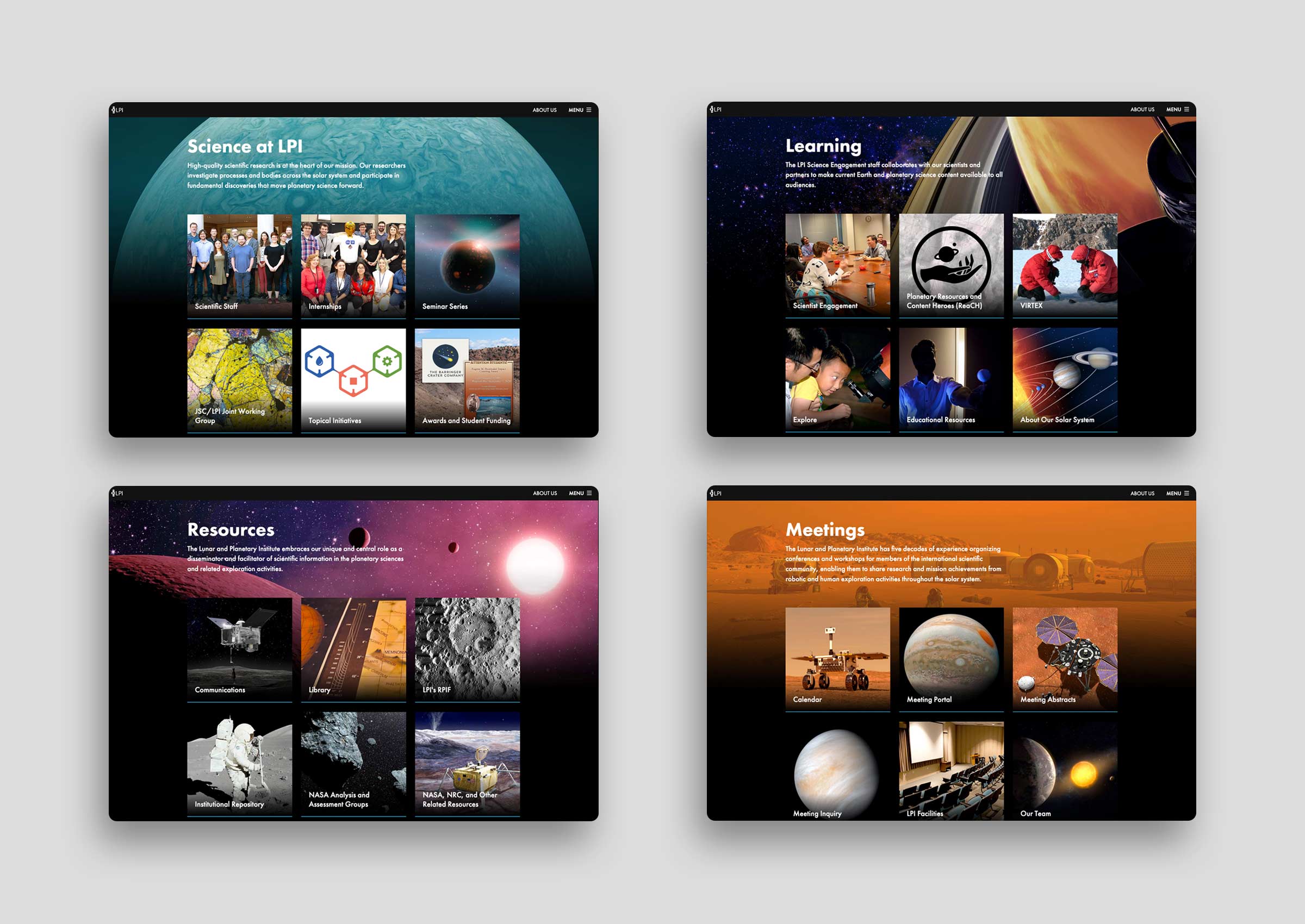
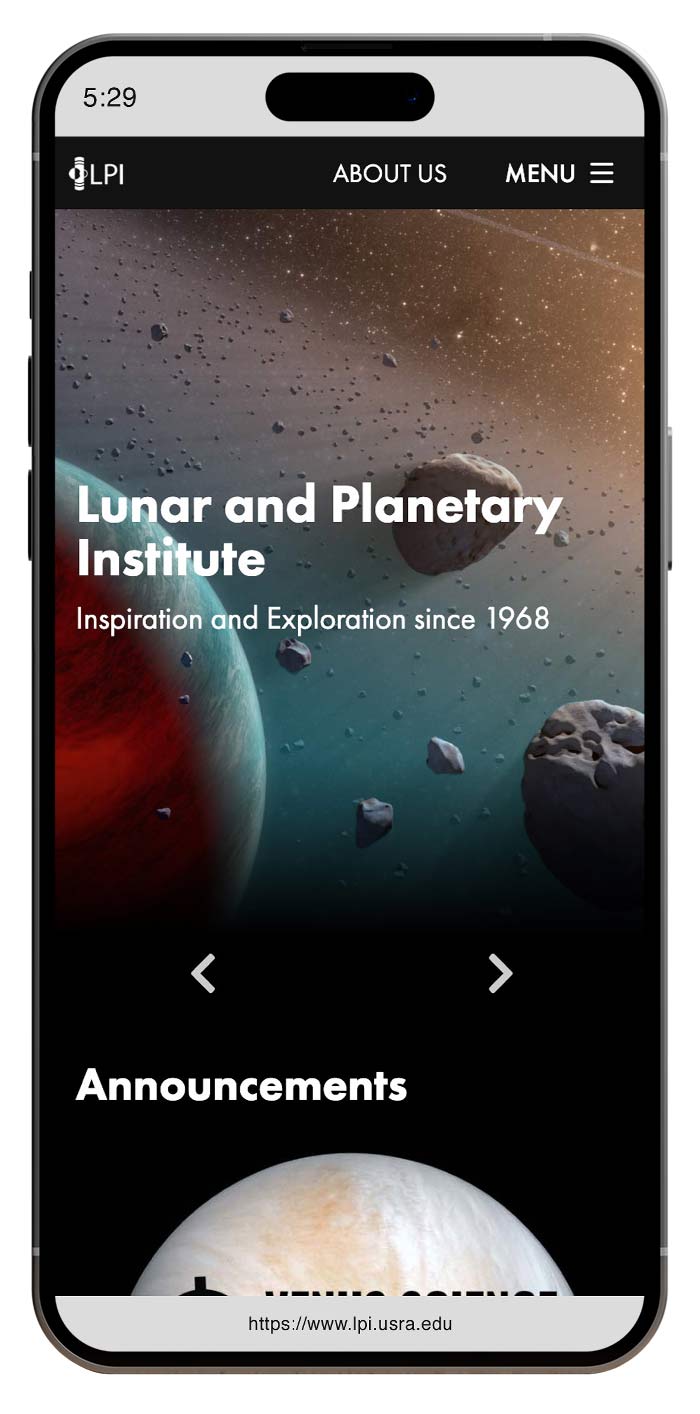
I chose a dark theme for the homepage and primary subpages. The homepage begins with an informational rotator featuring the most recent scientific work taking place at the LPI. The site is divided into five main sections, and each one has a specific header image.
Homepage

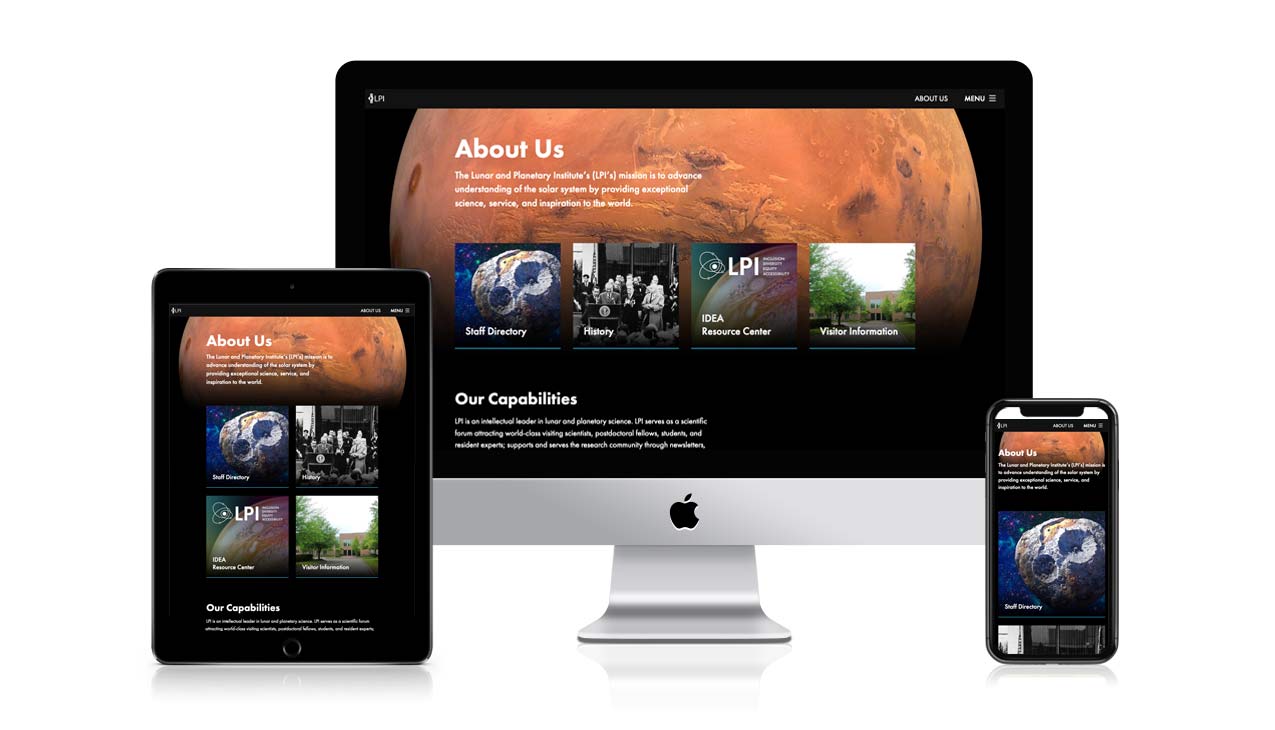
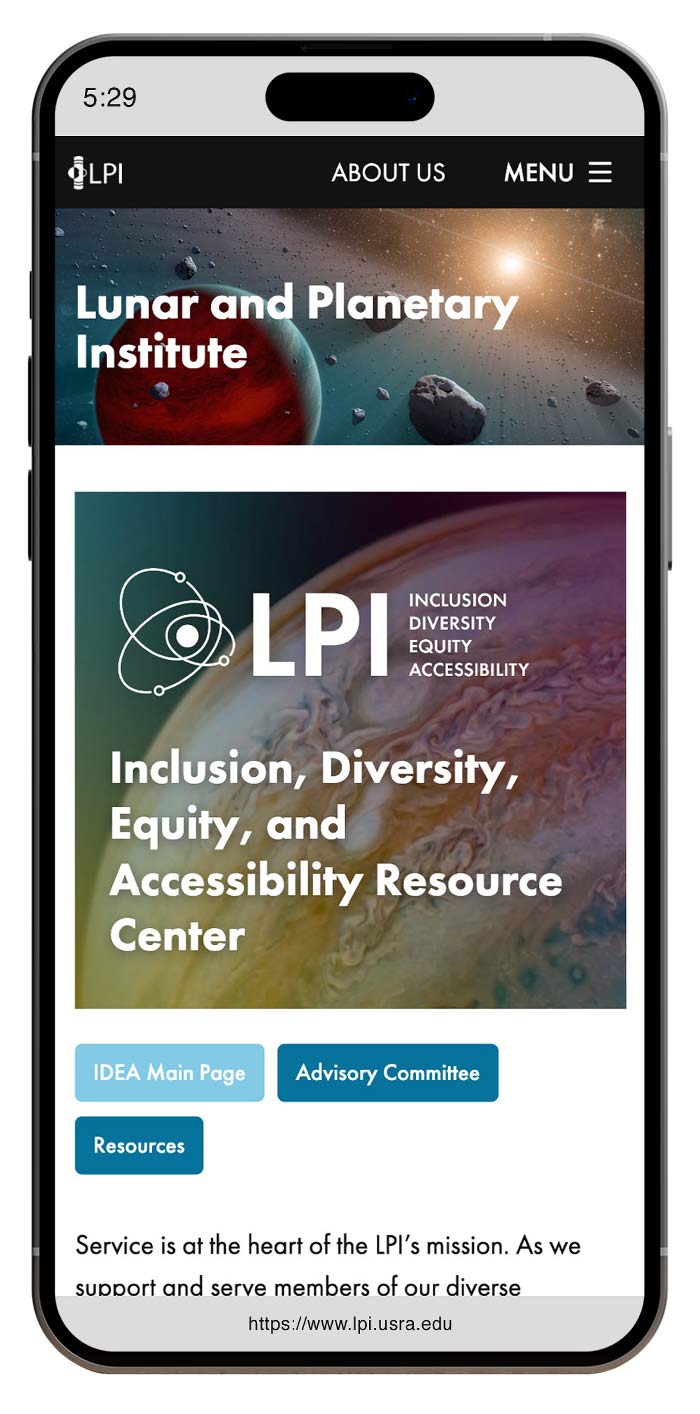
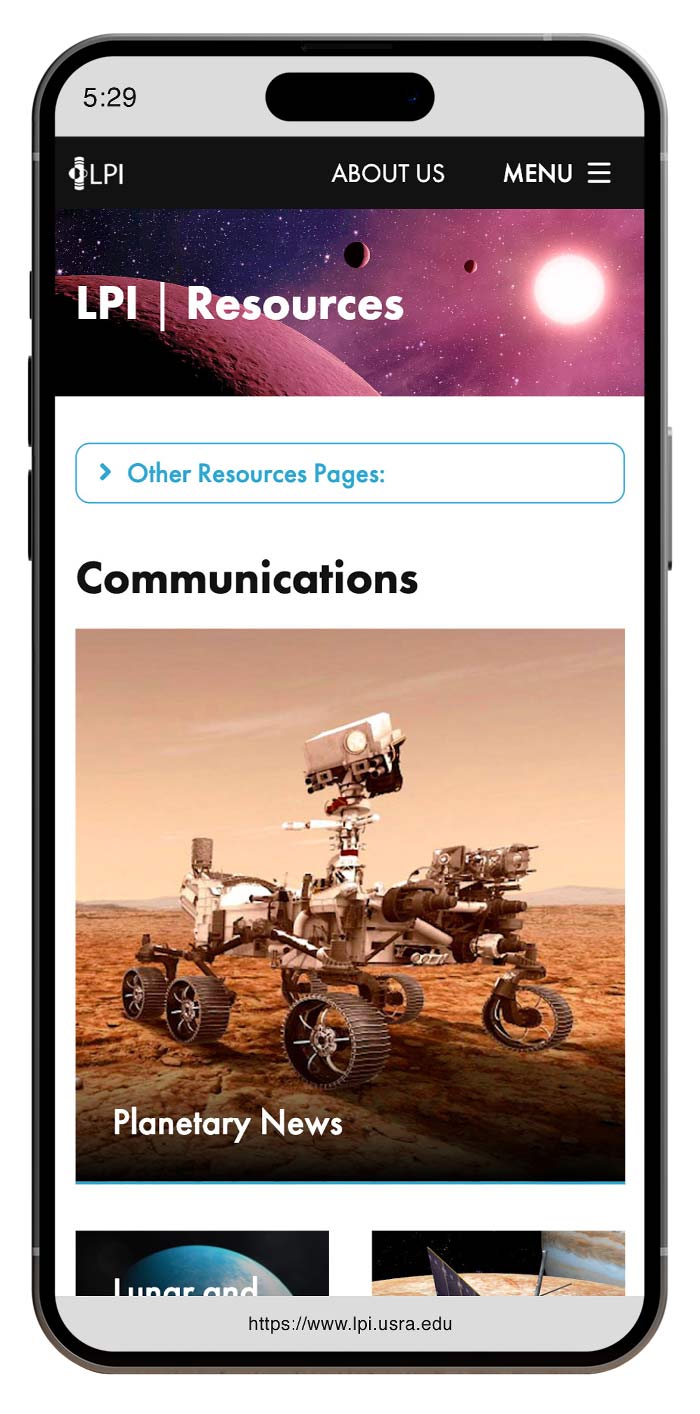
Section Main Pages

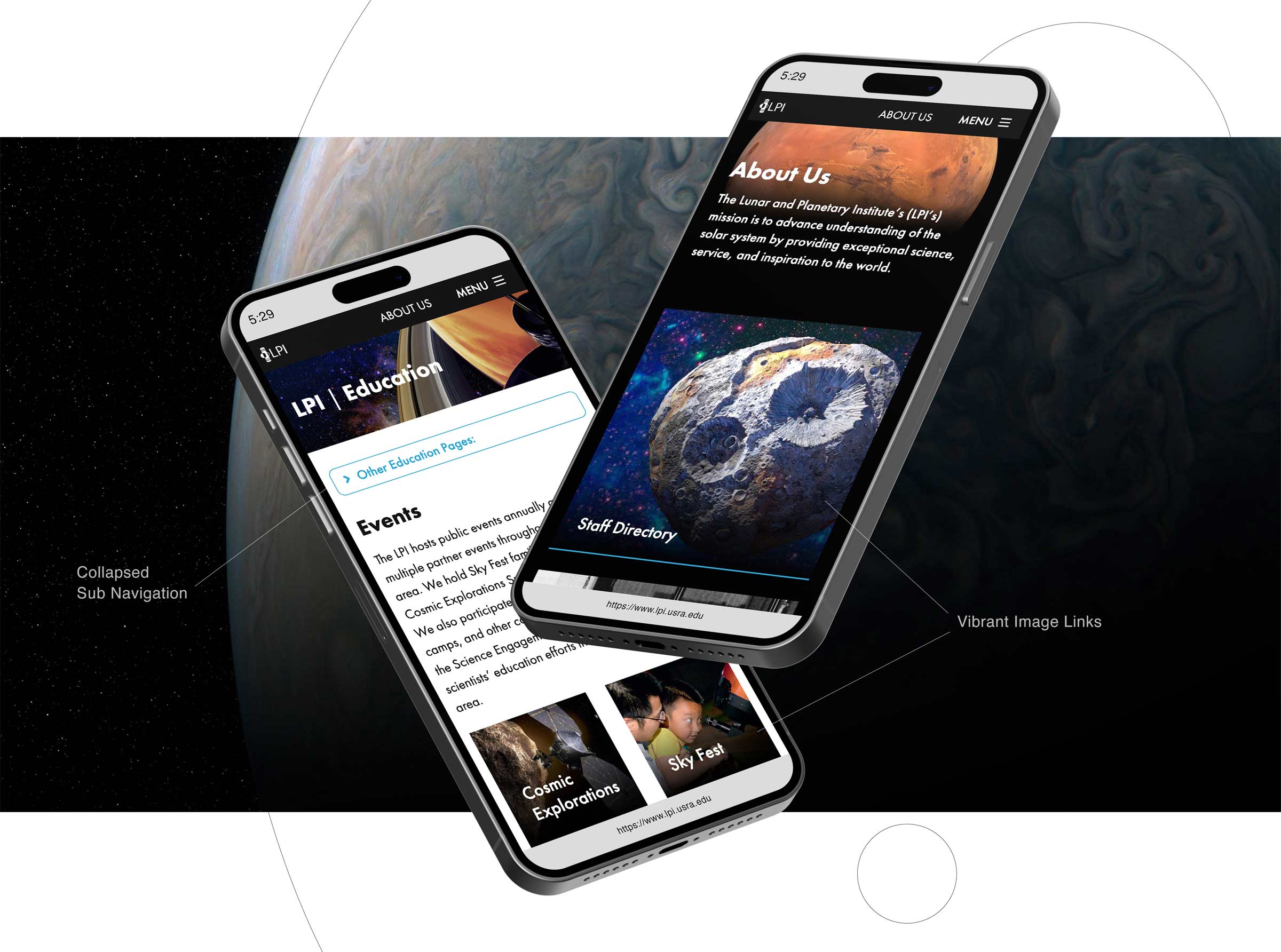
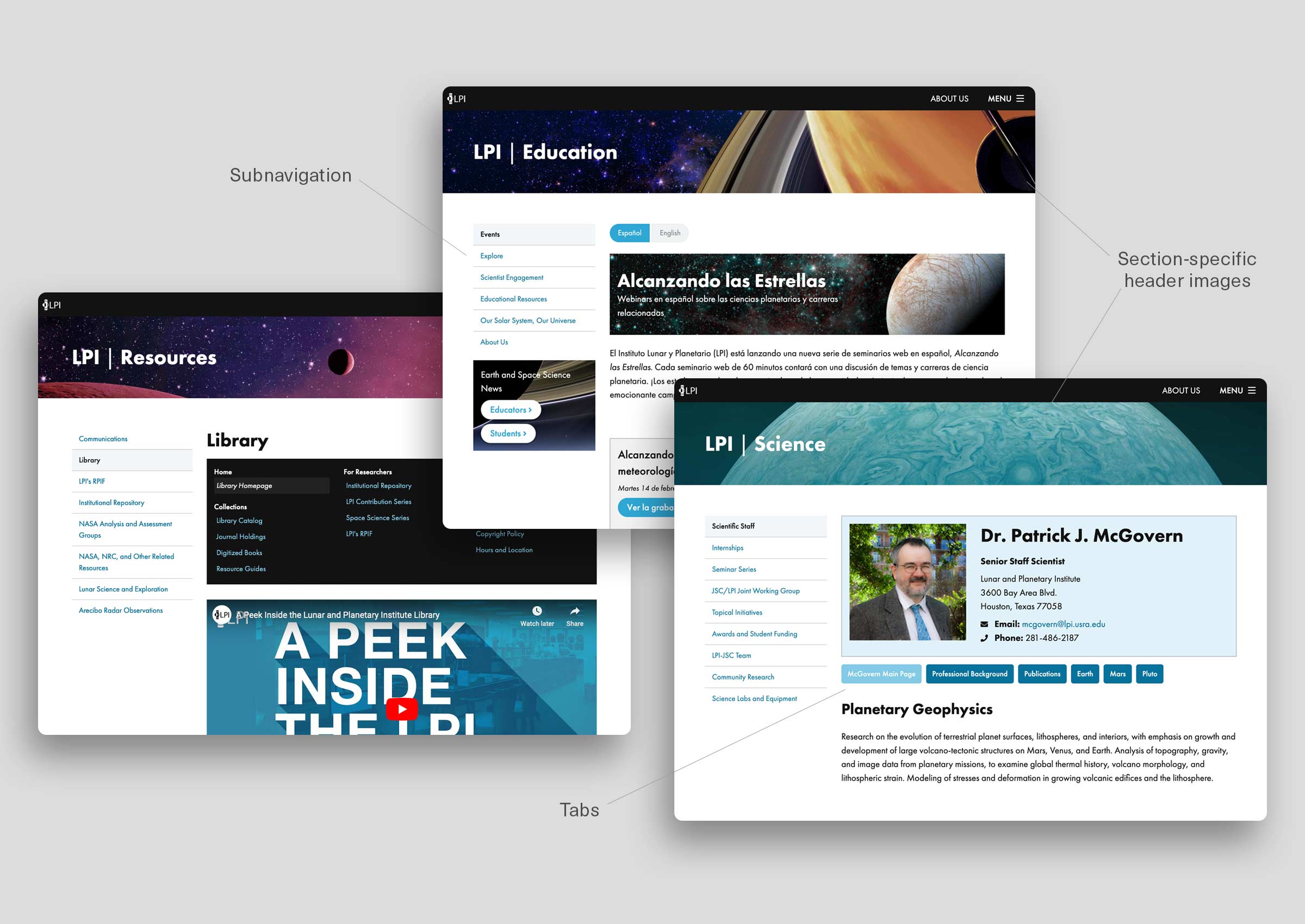
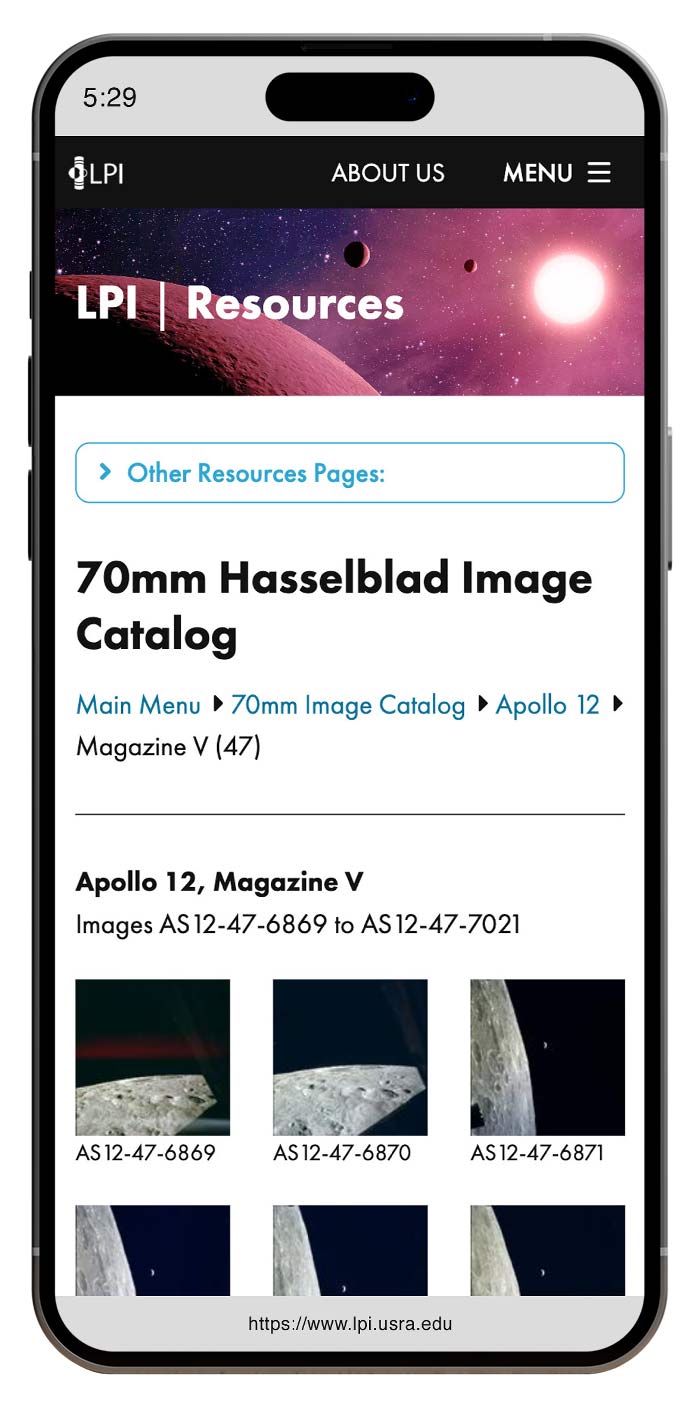
Subpages


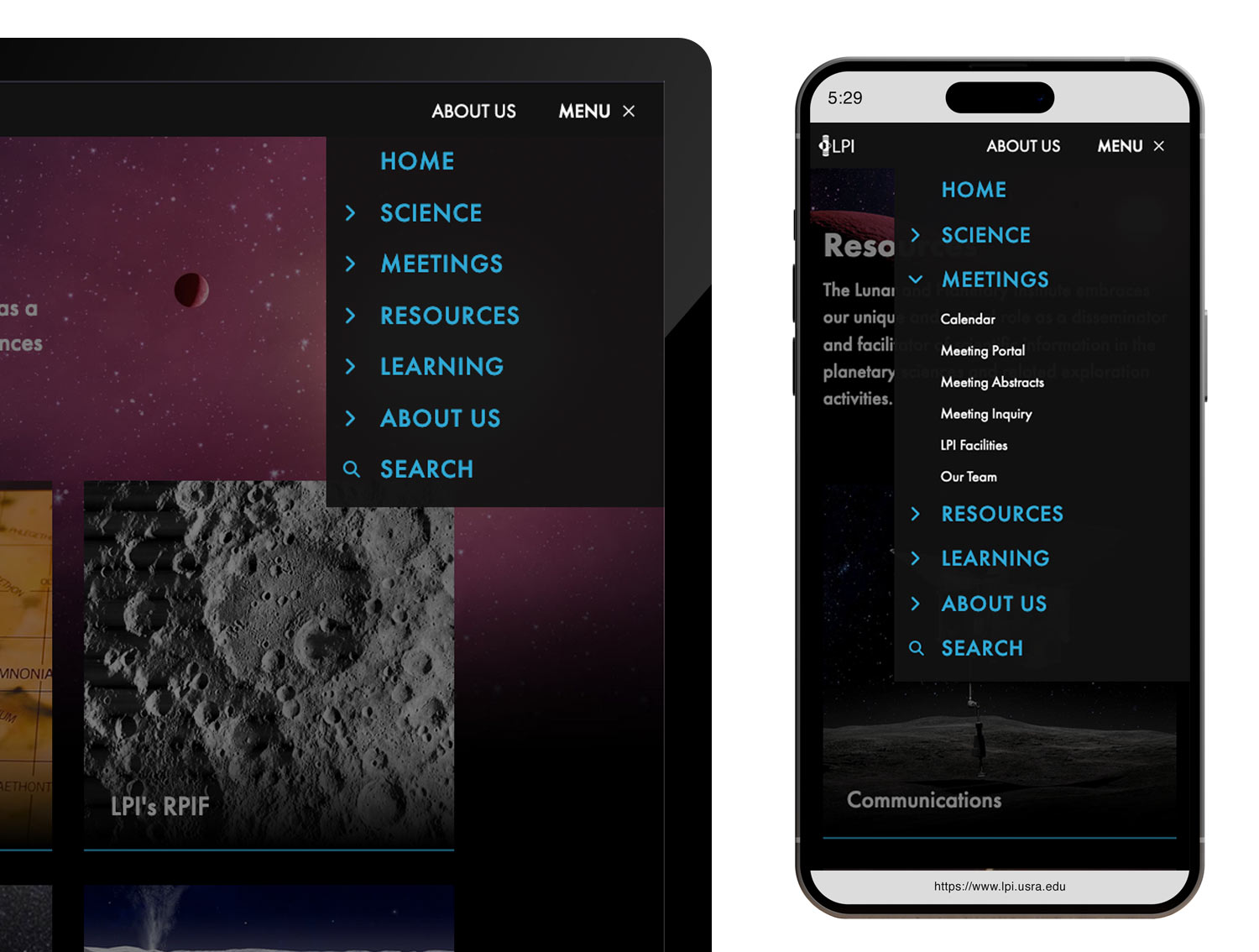
Navigation
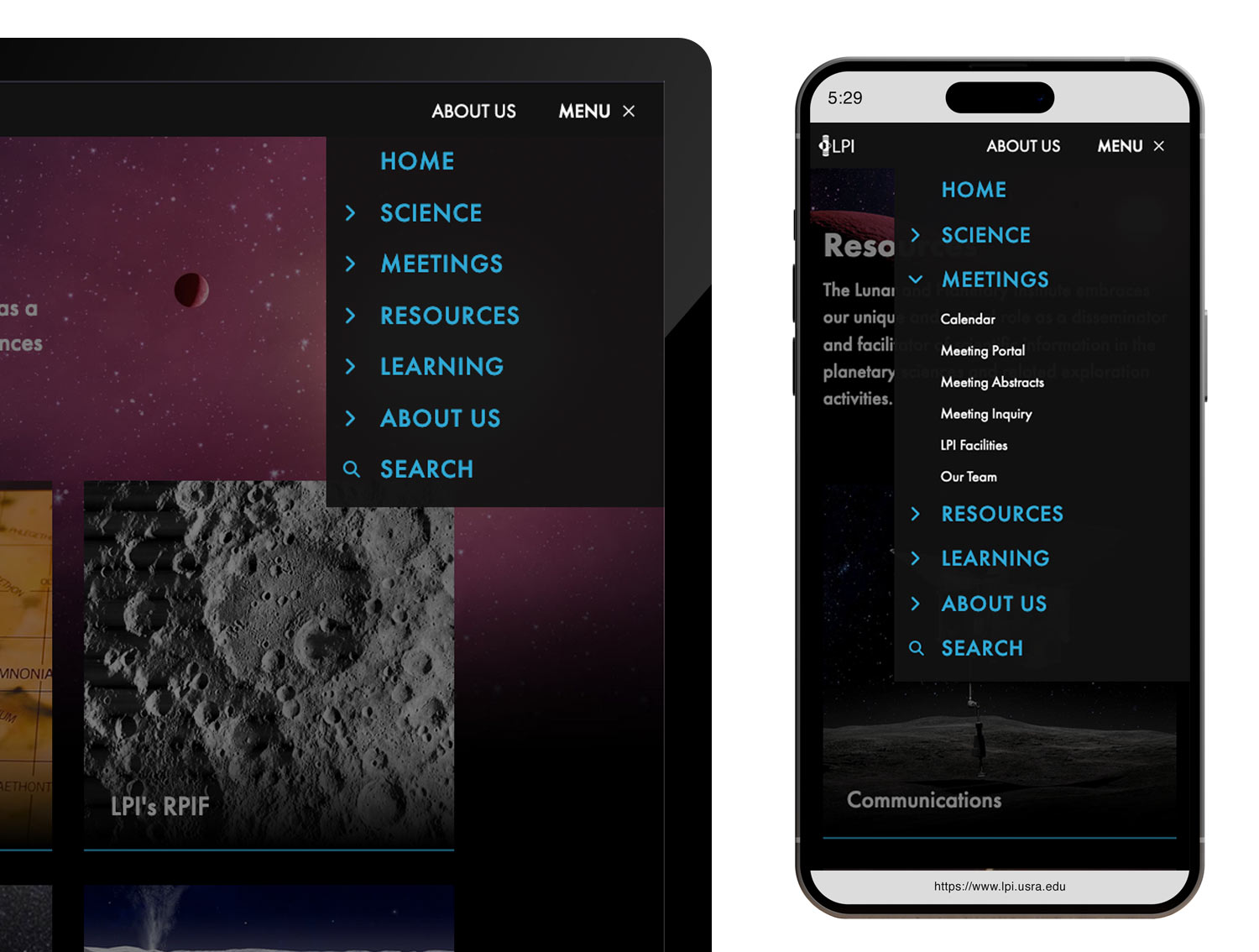
I simplified the global navigation to a set of drop-downs hidden to the right of the viewing window. This simplicity allowed me to use the same navigation for mobile, as its width doesn’t exceed the screen size of any device. The subnavigation sits on the left side of the body content and collapses to a dropdown on mobile. These interactions were built in javascript.

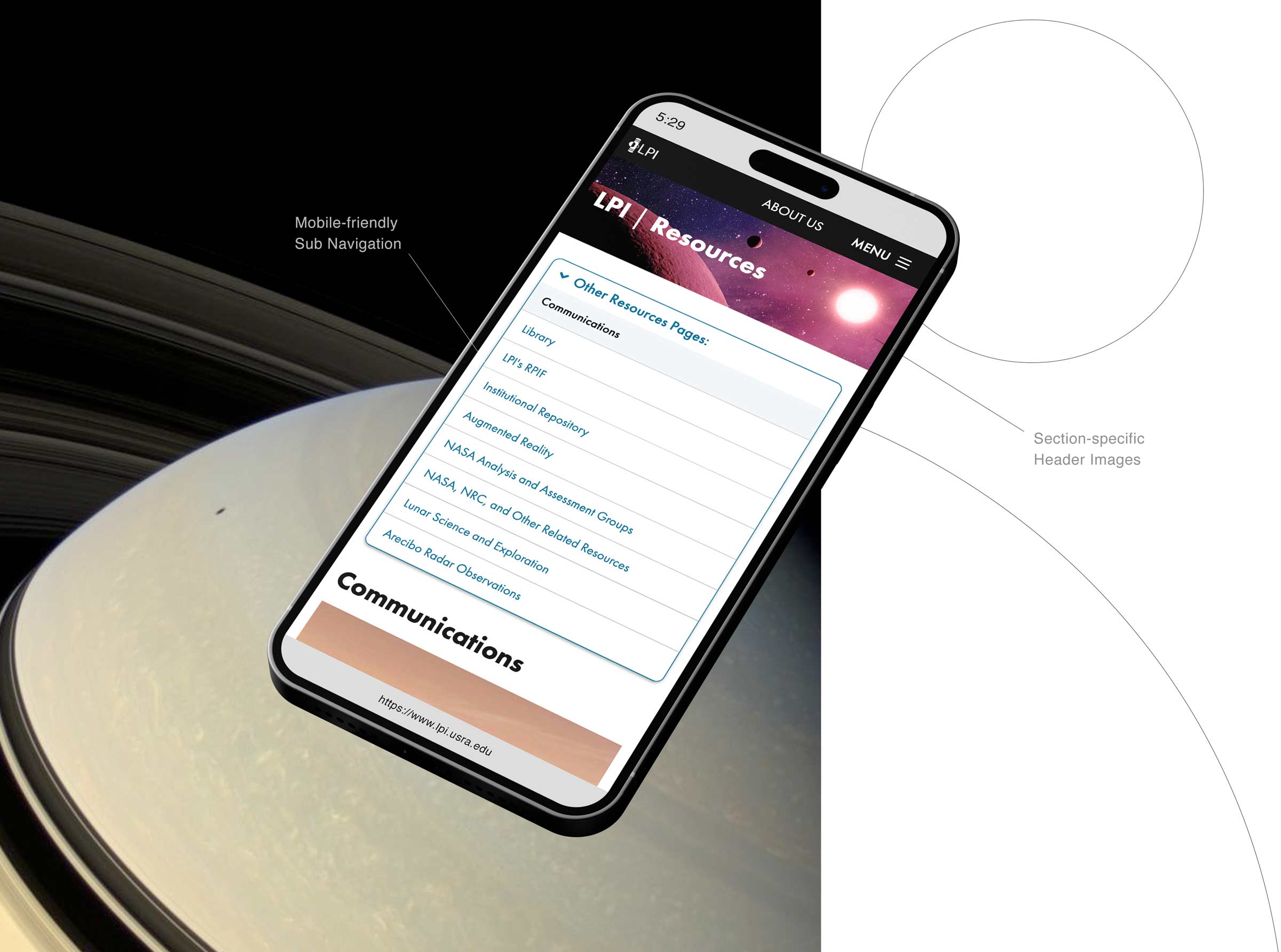
Subnavigation


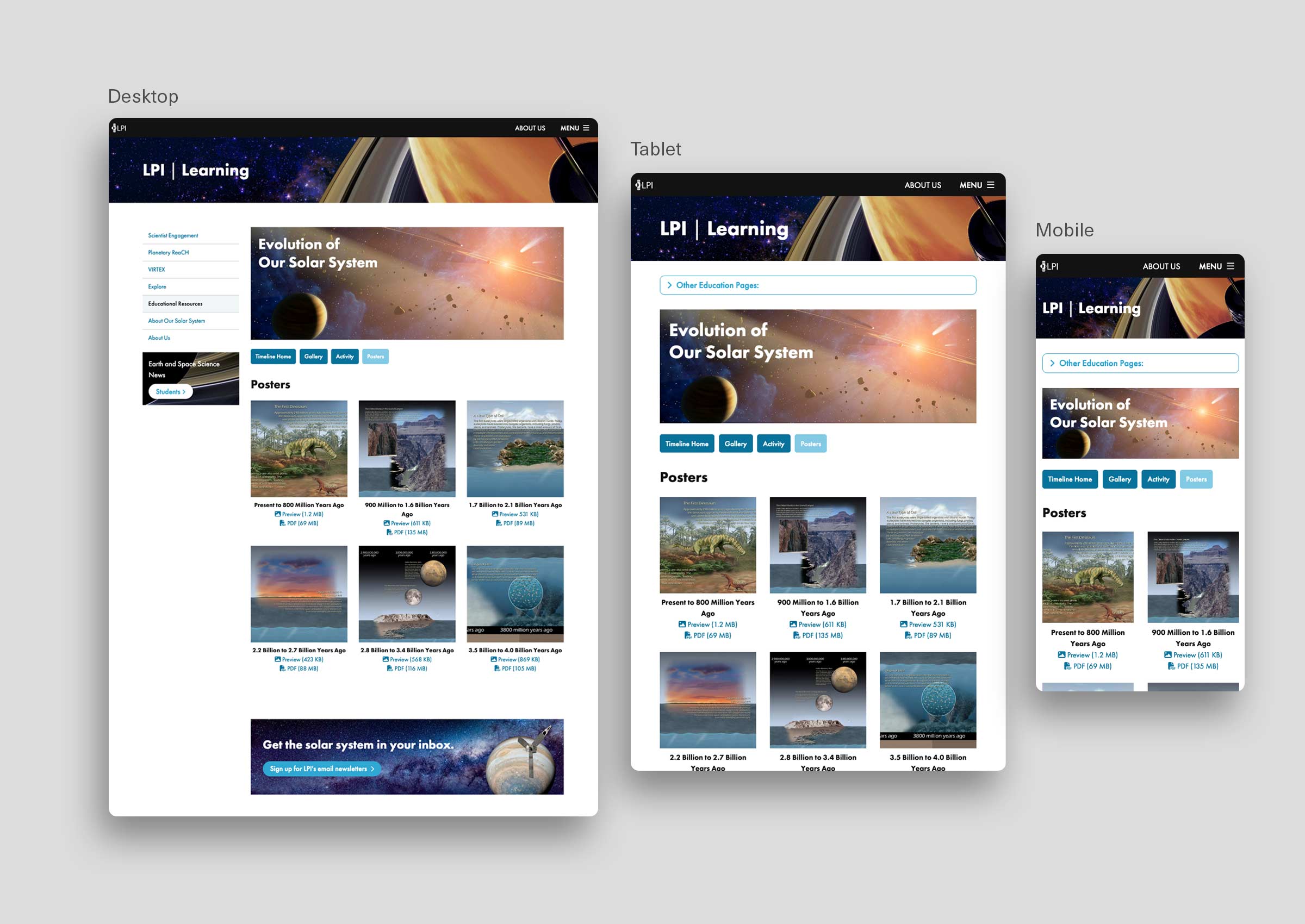
Responsive Design
As with every site I design, it works well on any screen size. The Bootstrap front-end framework makes this an easy task, and I’ve become very proficient in this system.





Feedback
The newly redesigned website was unveiled during an LPI team meeting, and received a mountain of positive feedback in realtime over the chat. It is no doubt a vast improvement over the outdated version it replaced.